You’re not alone: 47% of Americans (!) say they've come up with a business idea. Creating successful products and businesses, however, requires more than an idea — you need a well-defined vision.
A clear, compelling product vision describes what your product will do, how it’ll look, and whom it will benefit. Built on Agile principles, a digital vision board like Mural helps align your product managers, designers, developers, and marketers on goals and expectations. Let’s break it down.
What is a digital vision board?
A digital vision board is a visual, online representation of your product's overarching vision and strategy, business goals, and key elements. It acts as a collaborative space for your team to build a shared understanding of the product’s purpose and direction.
Typically created at the beginning of a project, a vision board helps multiple teams — product, development, design, and marketing — to visualize your product’s fundamental aspects.
The bottom line: Vision boards help you address these key questions for product development.
Sample questions:
What
- What problem is your product solving?
- What are the core features of your product?
Why
- Why do people want to use your product?
- Why is your product essential?
Who
- Who is your target audience?
- Who would most likely benefit from your product?
How
- How will your product be different from competitors?
- How will your product serve the audience?
When
- When is the optimal time to enter the market?
- When should you complete key milestones such as feature development and testing?
5 steps to create a digital vision board for your product
Here’s a step-by-step guide on how to make a (good — nay, great!) digital vision board.
1. Choose an online vision board platform
Select a suitable digital platform (cough, Mural, cough) for creating your vision board online. Look out for solutions that offer the following features:
- A simple interface: An intuitive and user-friendly interface ensures that all your team members can easily access and engage with the tool, regardless of their technical expertise.
- Customization: The platform should offer the flexibility to arrange elements, modify layouts, and personalize the visual aspects of your vision board to align with your product's identity.
- Collaboration: Over 50% of knowledge workers say poor teamwork leads to employee burnout. Opt for a vision board platform that enables both real-time and asynchronous communication, comments, and edits, fostering an interactive environment.
Related: 7 collaboration skills your team needs to succeed
2. Define your vision and goals
The next step is to create a meaningful product vision statement and set clear, measurable goals. This statement should clearly outline what your product aims to achieve — the problem it solves, the value it adds, and the impact it makes. Use concise language that expresses the essence of your product without going into too much detail (yet).
Identify specific and measurable goals to represent the key outcomes that you aim to accomplish through your product. Think about how the product will benefit the company and contribute to revenue growth. Below are some classic examples of product goals:
- Increasing user engagement or adoption rates
- Improving customer satisfaction and retention
- Generating revenue or achieving profitability targets
- Expanding market reach or capturing a specific market segment
These overarching goals serve as a product roadmap to guide teams.
3. Identify key elements
Determine the essential elements that'll represent your product, such as features, user personas, brand elements, and desired user experiences.
These product details should help you answer the following questions:
- How does your product compare to competitors?
- Who are the ideal users you’re targeting?
- Which benefit does the product provide?
- Is it feasible to develop the product?
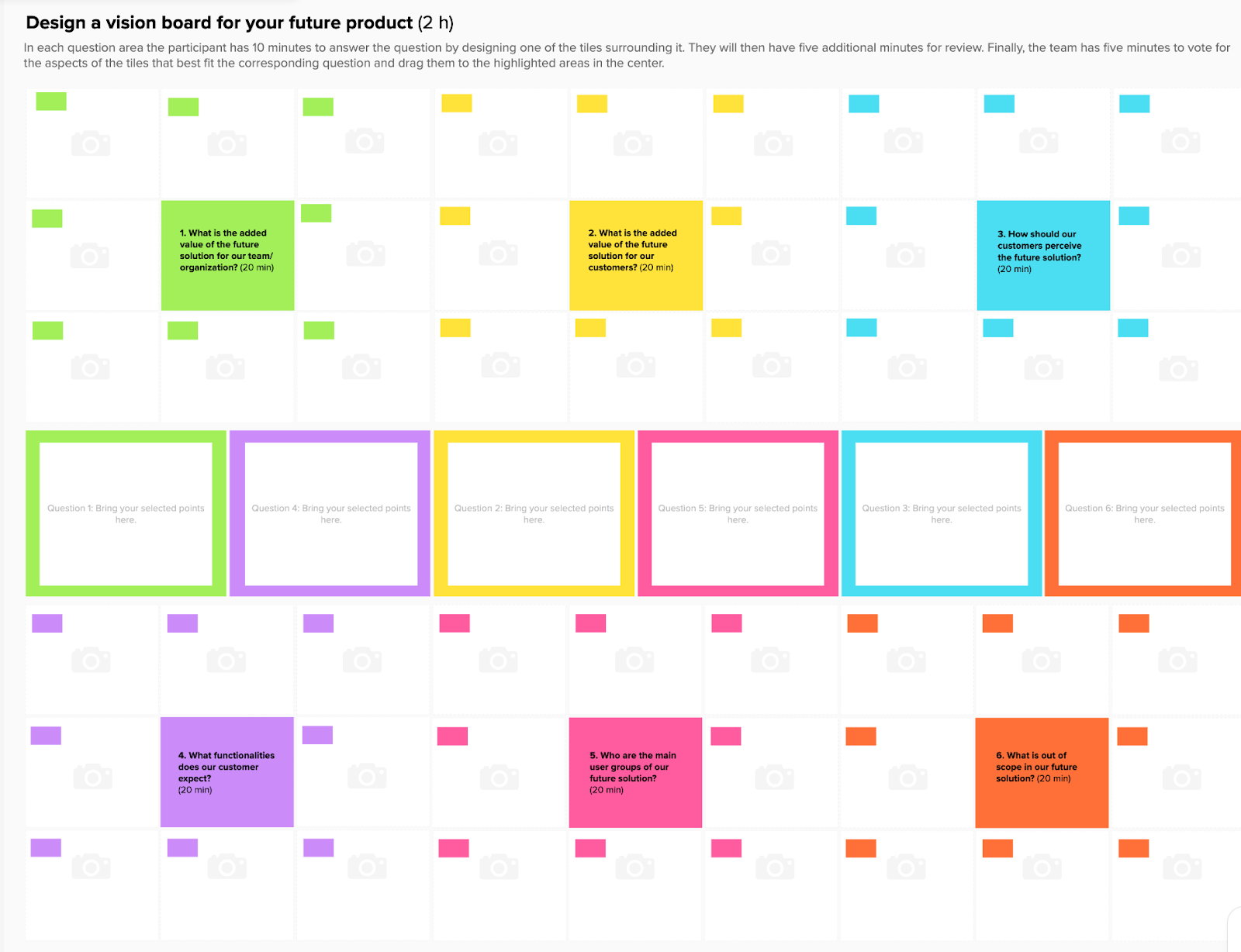
Here’s an example of vision board questions to help define your product.

Be mindful that the vision board outline is meant to be a summary of your product — not an exhaustive or technical list. Your team just needs a bird’s-eye view of what your final product should look like.
4. Add visual and textual inspirations
To evoke a deeper understanding and give an emotional identity to the product, search for visual and textual inspirations that resonate with your product vision. These could be images, icons, graphics, quotes, or slogans that align with the product's identity and long-term goals.
You need to arrange these elements in a way that makes sense to your team and contributes to the overall story of your product — for example, by grouping similar ideas and concepts.
Depending on your visual collaboration platform, you can customize your board with elements like stickers, shapes, color-coded sticky notes, or fonts. Customizing your digital vision board makes sure your vision isn’t a collection of elements but a compelling story.
5. Gather feedback
Once you’re done with the vision board outline, share it with relevant teams for constructive feedback. These stakeholders might include C-suite employees, investors, clients, or other product team members who weren’t involved in creating the digital vision board.
Everyone can then give suggestions, ask questions, and share their thoughts. Use this feedback to improve the vision board.
Sharing the board helps all the relevant stakeholders understand where the product is headed and enables your team to see how their work fits into the bigger picture.
Product vision board: use cases to get started
An online vision board is an essential component of your product strategy, keeping your team oriented in the right direction. Here are the common use cases:
- Startup planning: Startups benefit from a product vision board when defining their initial product concept. It helps founders and team members align on the core elements, goals, and target audience from the early stages of development.
- Product launch: Use a product vision board when you’re introducing a new product to the market. It helps articulate the vision, goals, and key features, ensuring a unified understanding among different teams.
- Product redesign: When undergoing a rebranding initiative, a product vision board communicates the updated brand identity, design elements, and features to your team, ensuring a consistent and cohesive transition.
- Feature prioritization: While developing your product, a vision board helps you evaluate and prioritize features based on importance and feasibility. It also helps your team allocate resources efficiently.
Make a vision board online with Mural
Improve your product development processes with Mural — your user-friendly platform for collaborative visual thinking. With Mural, your team can co-create, ideate, and innovate in real time, or asynchronously, no matter where you are.
Take advantage of customizable layouts, and arrange elements visually while swiftly bringing your product vision to life. If you don’t have the time to build from scratch, explore some ready-to-use vision board templates to kickstart your product development.
Whether you customize pre-built templates or build a digital vision board from scratch, sign up with Mural to visualize outstanding products.
About the authors
About the authors
Tagged Topics

%20(1).jpg)

%20(1).jpg)

%20(1).jpg)
%20(3).jpg)
%20(1).jpg)
%20(1).jpg)

